-
활용 - 애니메이션Win API/5. Bitmap 2021. 4. 4. 18:23
애니메이션으로 쓸 이미지 파일은 아래의 사이트에서 구할 수 있다.
아래의 사이트에서 적당한 이미지를 고르도록 하자.
The Spriters Resource
This page does not work well in portrait mode on mobile. Please rotate your device.
www.spriters-resource.com
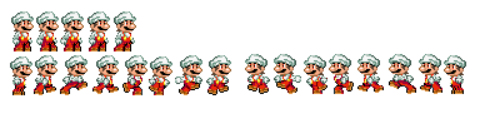
애니메이션으로 쓸 캐릭터는 아래와 같다.
왼쪽을 바라보는 IDLE 그림이 없네요..

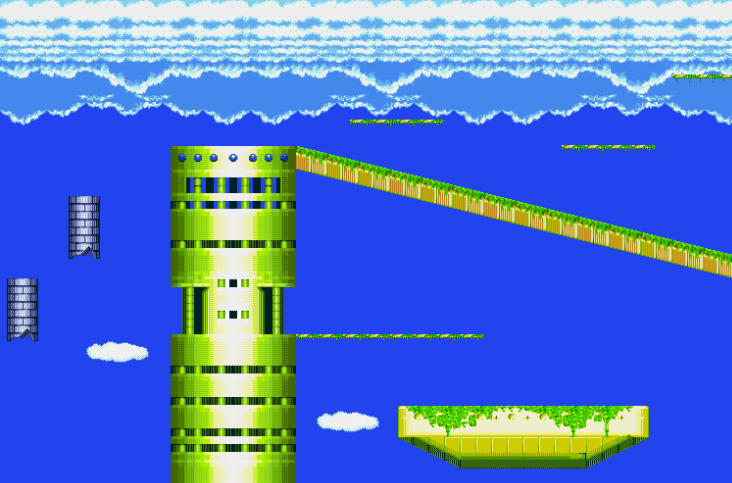
그리고 아래는 배경화면으로 쓸 이미지이다.

프로젝트 폴더에 2개의 비트맵 이미지 파일을 저장한다.


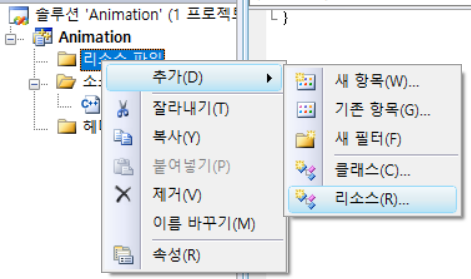
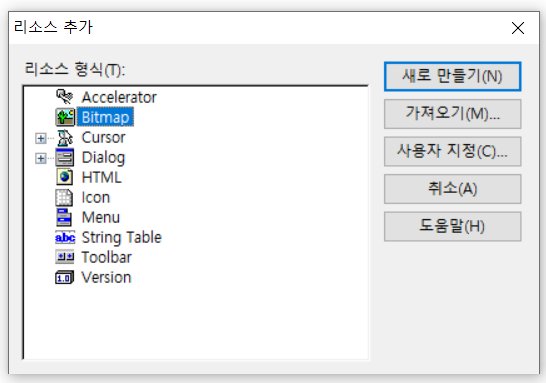
아래의 "리소스 추가" 창에서 Bitmap을 선택하고 "가져오기"를 선택하고
이 프로젝트 폴더에 있는 2개의 비트맵 이미지를 모두 선택하고 "열기" 를 선택한다.

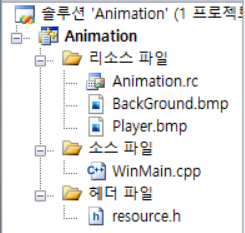
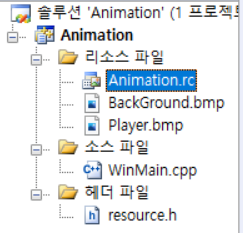
그러면, 다음과 같은 계층 구조를 갖는다.

그리고 아래에서 Animation.rc 파일을 더블 클릭 해보자.

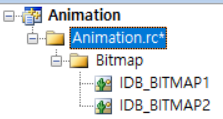
그러면, 아래와 같은 계층구조를 갖는 모습이 나타난다.
아래의 IDB_BITMAP1 과 IDB_BITMAP1은 ID값으로
LoadBitmap 함수에서 이 값으로 해당 비트맵 이미지를 가지고 온다.
나의 경우에는 IDB_BITMAP1은 백그라운드 이미지이고 IDB_BITMAP2가 플레이어 이미지이다.

우선, 플레이어가 가만히 있는 상태에서 애니메이션을 재생시키는 부분을 만들어 보자.
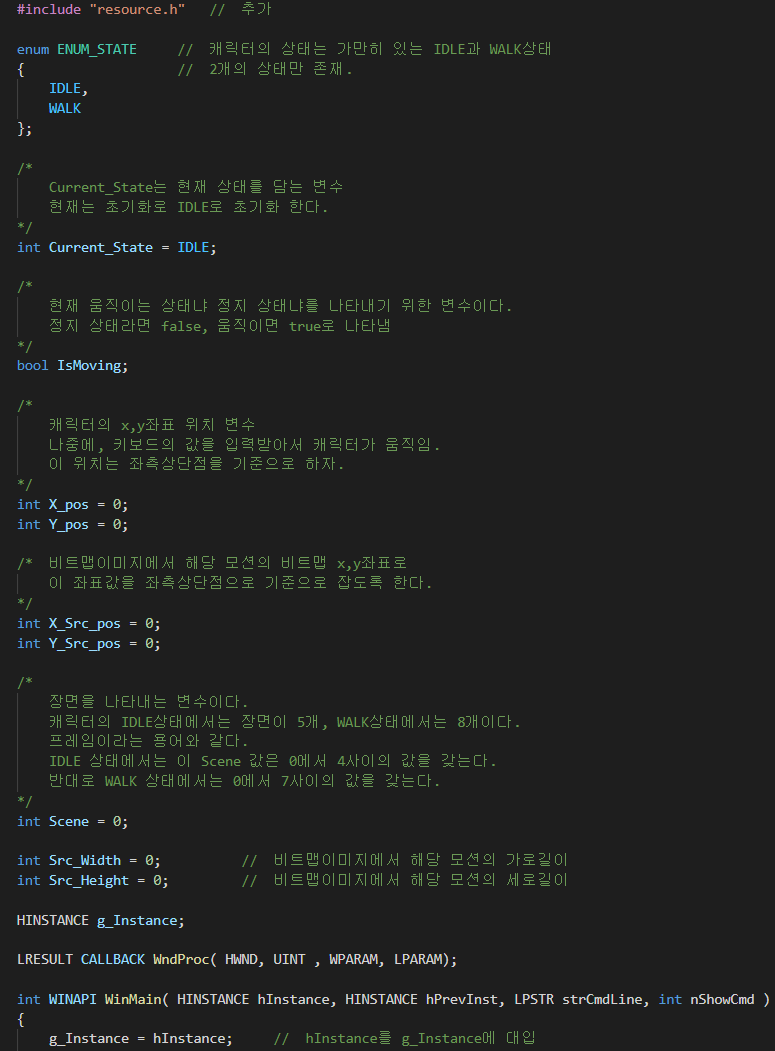
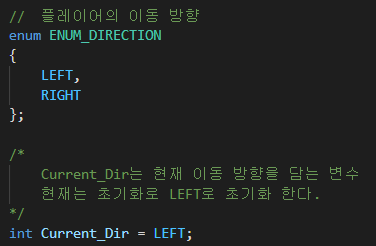
전역 변수로 선언한 변수가 많은데, 이 변수들에 대한 설명은 밑에서 한다.

우리가 만약 아래와 같이 a부터 e까지의 애니메이션을 재생시킨다고 했을 때,
각 변수들이 하는 역할 들이다.
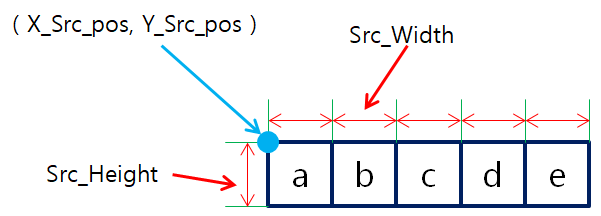
X_Src_pos와 Y_Src_pos는 이미지 파일에서의 위치이다.
그렇기 때문에 반드시 이 점이 원점이라고 볼 수 없다.
그림판이든 포토샵이든 이 이미지 파일을 불러와서 위치들을 모두 기억하고 있어야 한다.
아래의 그림에서 X_Src_pos와 Y_Src_pos가 기리키는 점은 a라는 장면의 위치이다.
만약, b라는 장면의 위치를 알고 싶다면 다시 그 위치를 파악해야 한다.
만약 모든 각 장면들의 간격인 Src_Width 일정하다는 조건이 있으면
b 장면의 X_Src_pos는 a 장면의 X_Src_pos + Src_Width가 된다.
포토샵에 능통하신 분이면 아래와 같이 이미지 파일을 작업을 해도 된다.
그러나, 전 할 줄 모르므로 각 장면의 X_Src_pos와 Y_Src_pos를 별도로 기억하고 있어야 했다.
Scene 변수는 각 장면들의 인덱스 값으로 봐도 된다.
아래는 총 5장의 장면들을 애니메이션하는 것이므로, 0부터 4사이의 값을 갖는다.
X_Pos와 Y_Pos는 이러한 장면을 윈도우 창의 어느 위치에 그릴지를 나타내는 변수이다.
X_Pos와 Y_Pos는 원점으로 초기화하므로 원점의 위치에서 이 장면들이 그려질 것이다.
아래의 애니메이션이 만약 IDLE이라면 WALK 상태일 때도 위와 같은 개념이 동일하게 적용 된다.

보통 이러한 애니메이션의 동작 처리는 움직이는 부분과 렌더(그리기) 부분으로 두어
움직이고 그리는 동작을 처리하면 된다.
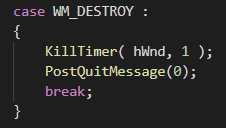
이 움직이는 부분은 WM_TIMER를 이용해서 처리를 하자.
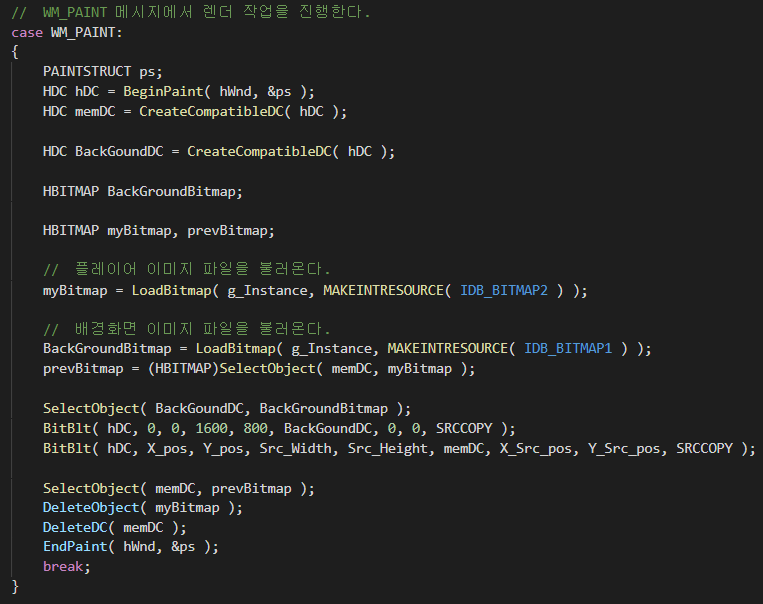
그리는 부분은 WM_PAINT 메시지에서 처리를 하자.

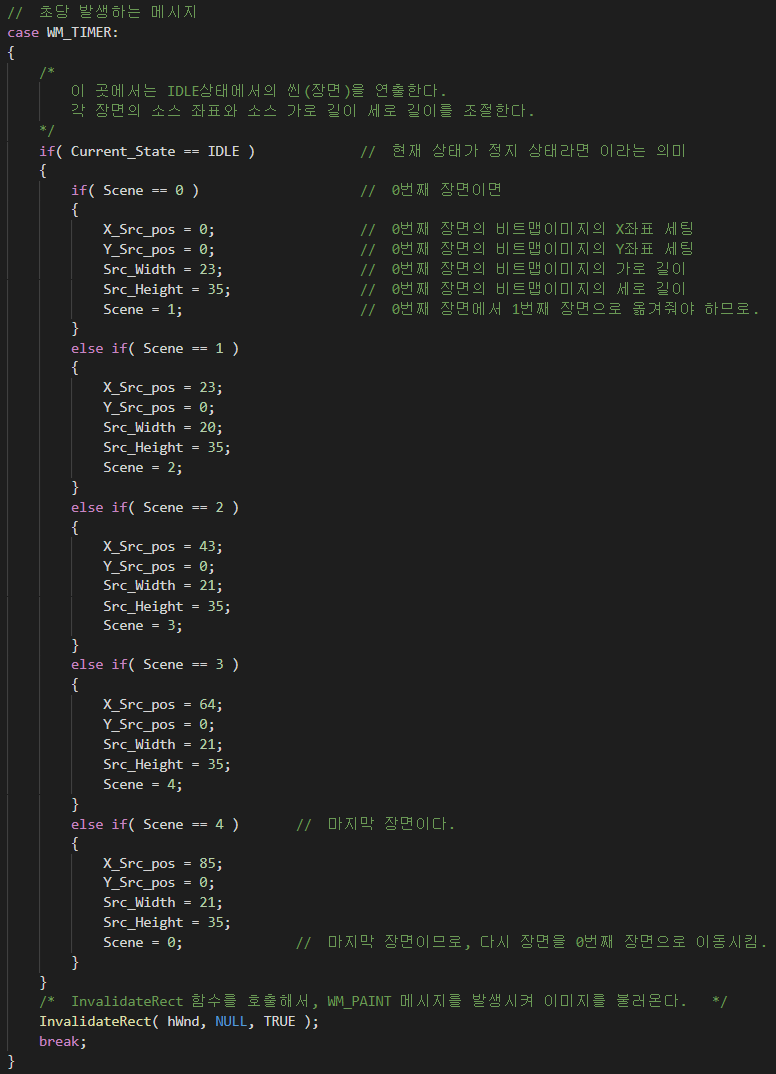
아래와 같이 Player 비트맵 이미지 파일에서,
IDLE 상태의 각 장면의 정보를 저장한다.
당연히 각 장면들의 X_Src_pos와 Y_Src_pos는 다르다.
그리고 Src_Width는 같을 수도 있고 다를 수도 있다.



프로그램 실행영상
소스 파일
빙향키 입력에 따른 오른쪽 이동과 왼쪽 이동을 구현해보자.
오른쪽 방향키가 눌리면 오른쪽으로 이동하다가 떼지면 가만히 있는 상태로 돌아 간다.
이동하다가 가만히 있는 상태로 변경되면, 기본적인 정보들이 모두 초기화 하여야 한다.

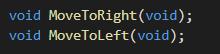
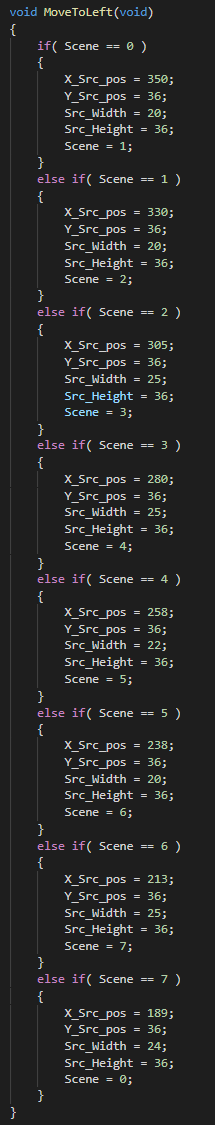
그리고 함수 2개를 정의하는데, 함수의 하는 일은 오른쪽 이동을 하면
그 때의 비트맵에 대한 정보들을 설정하는 부분으로
위의 IDLE 상태에서의 정보들을 설정하는 부분과 같다.
다만, 너무 길고 밑에서 위쪽 방향키와 아래쪽 방향키 입력에 따라 이동하는 부분도
이 내용을 필요로 하므로 함수로 만들어 두었다.

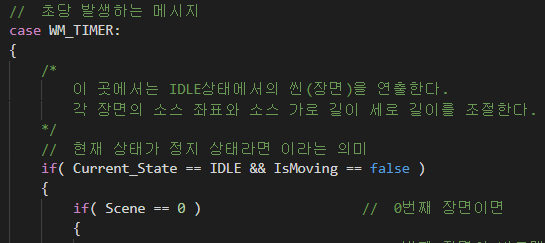
먼저, WM_TIMER 메시지에서 추가된 부분이 있다.
if 조건문에 한 가지 더 조건을 추가했다.

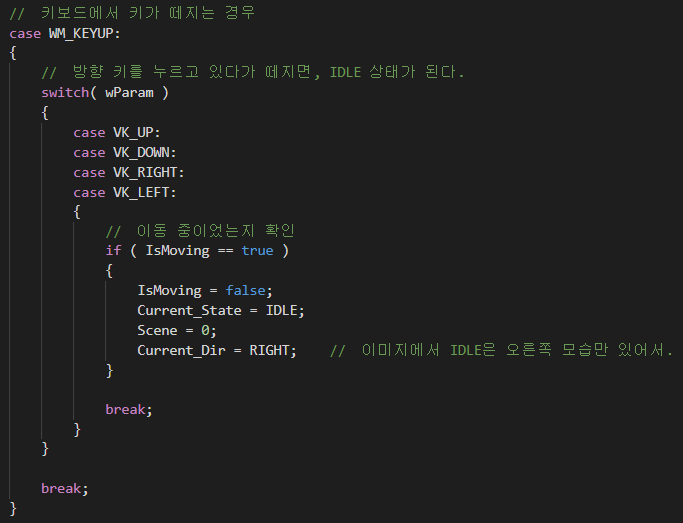
아래는 방향키에서 떼졌을 때이다.
만약, 이동키가 눌린 상태에서 떼지면 IDLE 상태로 변경하고 초기화를 한다.
Scene 또한 0으로 초기화하는 내용이 필요하다.
그 이유는 WALK상태의 6번 장면에서 멈춘다고 하면, IDLE 상태에서의 0번 장면 부터 재생되어야 한다.
그렇게 때문에 상태가 변경되면 이에 대한 정보들을 모두 초기화를 시켜야 한다.
방향도 오른쪽으로 초기화를 시키는 이유는 별 다른 이유가 없는데
현재 내가 가진 비트맵 이미지에서 왼쪽 IDLE 이미지가 없기 때문이다.
그래서 왼쪽 방향키를 눌렀다가 떼지면, IDLE 상태가 되고 오른쪽 방향 IDLE 애니메이션을 재생하려고 한 것.

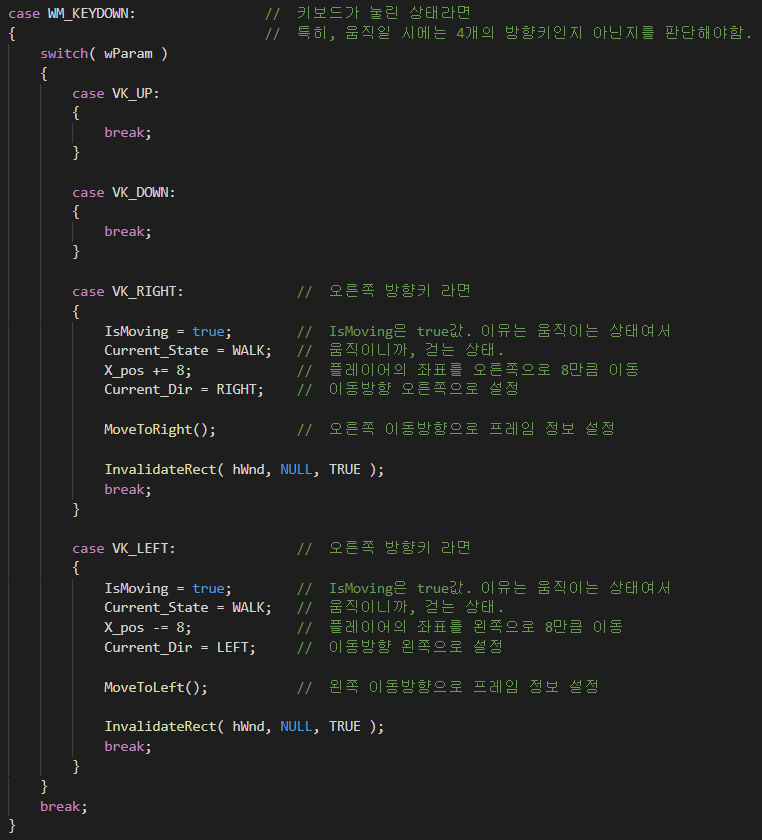
아래는 이동 방향 키가 눌렸을 때의 처리이다.
오른쪽 혹은 왼쪽 방향으로의 이동은 x좌표를 이동시키고 각 방향에 맞는 애니메이션 정보를 설정하면 된다.

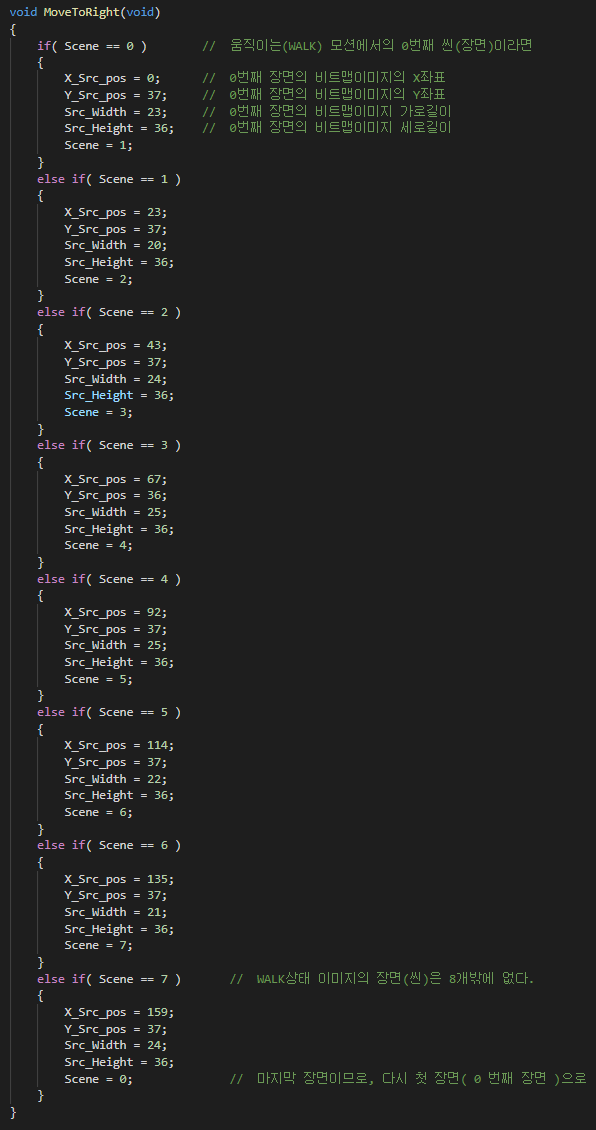
오른쪽 이동인 경우에 각 정보들을 설정하는 함수

왼쪽 이동인 경우에 각 정보들을 설정하는 함수

프로그램 실행영상
아래의 영상에서 중간에 깜빡깜빡 거리는 현상이 있는데, 이는 나중에 더블 버퍼링을 이용해서 해결 할 수 있다.
소스 파일
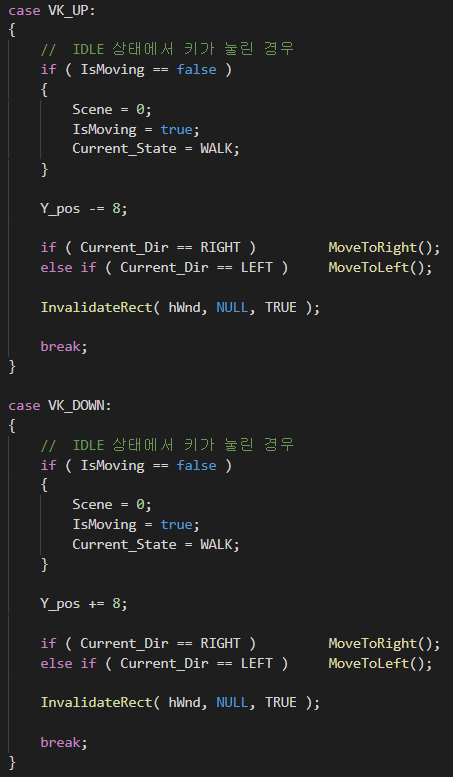
이번에는 나머지 위쪽 이동과 오른쪽 이동을 구현하자.
API는 윈도우 창의 왼쪽상단이 원점이다. 즉, 밑으로 이동하면 y좌표값이 커진다.
그래서 위쪽 방향키가 눌리면, 플레이어는 위로 이동해야 하는데,
이 때, y좌표값은 줄어들어야 한다.
if 조건은 예외 처리를 하는 부분으로 만약, IDLE 상태에서 이동 키가 입력된 경우에는
기본 적인 정보들을 초기화해야 한다.
대표적으로 Scene을 0으로 초기화하는 경우이다.

프로그램 실행영상
소스 파일
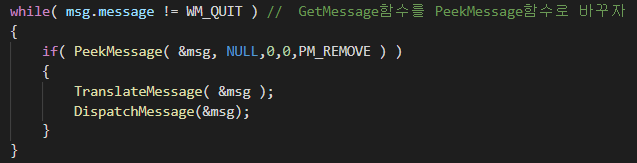
그리고, 기존의 GetMessage 함수 부분을 PeekMessage 함수로 변경하자.
변경할 부분은 WinMain 함수 부분이다.

소스 파일
마지막으로 할 작업은 필수는 아니며, 하나의 부록으로 보도록 하자.
위의 영상들을 보면, 플레이어 캐릭터 주위에 흰색 직사각형이 있는 것을 볼 수 있다.
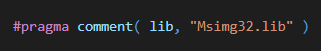
이는 캐릭터를 BitBlt 함수 대신 TransparentBlt 함수를 사용해서 지우고 싶은 부분을 없앨 수 있다.
이 함수를 사용하려면 아래의 내용을 추가해야 한다.

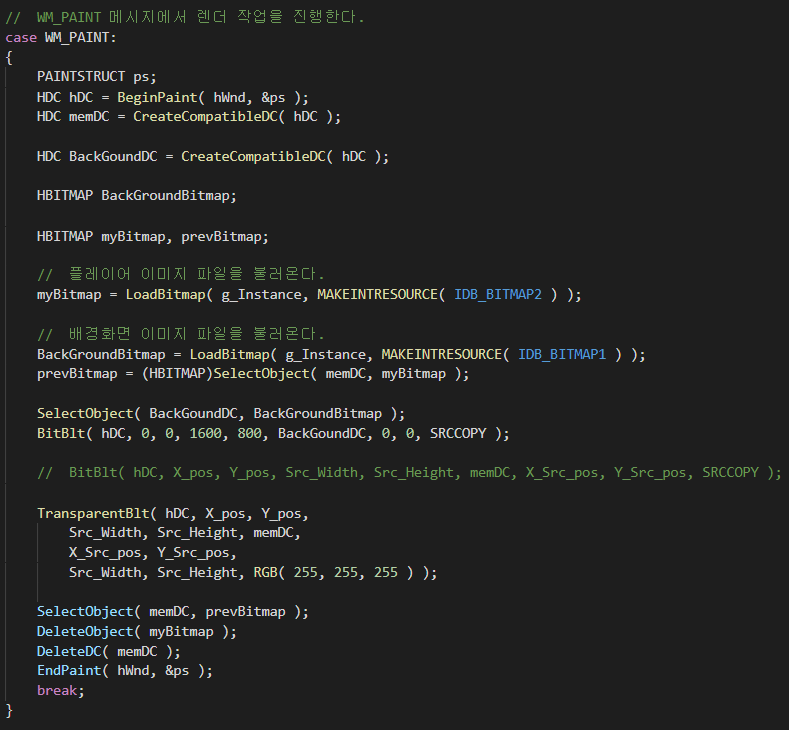
WM_PAINT 메시지에서 플레이어를 렌더하는 부분만 수정하면 된다.
TransparentBlt 함수의 맨 마지막 매개변수는 투명하게 처리할 소스 비트맵의 RGB 색상이다.
투명하게 처리할 부분은 흰색이므로, 이 RGB값은 ( 255, 255, 255 )이다.

프로그램 실행영상
아래의 영상을 보면 캐릭터 주변의 흰색 직사각형이 없어졌음을 볼 수 있다.
소스 파일
'Win API > 5. Bitmap' 카테고리의 다른 글
비트맵을 윈도우 창에 불러오기 (0) 2021.04.04