-
카드 레이 아웃(CardLayout) 만들기JAVA/GUI - Frame 2020. 10. 1. 10:52

실행결과

무엇을 만들었는지 잘 모르겠다.
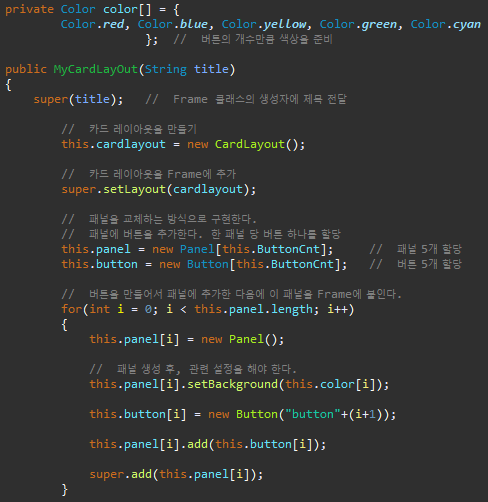
만든 패널에 각 각의 컬러를 부여해보자. 필드로 색상정보를 가지고 있자.
색상의 수는 패널의 수와 같다.
추가된 부분은 아래와 같다.

프로그램 실행결과

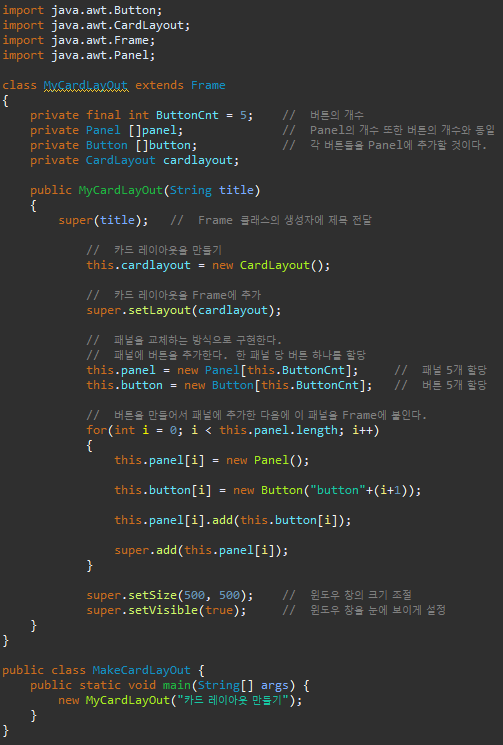
소스 파일
위의 소스를 보면 알겠지만, 각 패널들마다 고유의 색을 지정했음을 알고 있다.
그러면 패널들을 하나씩 이동시켜보도록 하자.
구현의 방식은 2초 간격으로 보여지는 카드를 바꾸도록 한다.
이에 대한 내용은 DisplayCard 메소드가 하도록 하고, main 함수에서 호출되도록 한다.
아래의 내용이 이에 대한 것이다.

소스 파일
여기서 이벤트를 사용해보록 하자.
즉, 위에서는 적당한 시간이 흐르면 패널이 변경됨을 볼 수 있는데
이벤트를 사용하여 각 버튼을 누를 때마다 보여지는 카드가 바뀌게 만들어보자.
이벤트를 등록하는 부분이 아래의 내용이다.

프로그램 실행결과

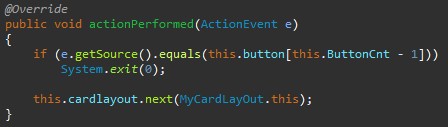
그리고 마지막으로, 만약 마지막 버튼인 "button5"를 클릭했으면 윈도우를 종료하도록 추가해보자.
이는 정말 간단하다. 버튼이 마지막 버튼인지 확인하고 종료하면 된다.

소스 파일
여기까지가 구현하려는 부분 끝이다.
추가적으로 하나만 더 설명하자면, 위에서 이벤트 등록을 하는 방법은 위와 같이 익명을 통한 방법말고
다른 방법도 있다.
즉, 위의 MyCardLayOut클래스가 ActionListener 인터페이스를 상속받아
추상 메소드 actionPerformed를 재정의를 통해 이를 해결할 수 있다.

그리고, 추상 메소드 actionPerformed를 재정의하면

그리고, 생성자에서 하는 이벤트 등록하는 부분은 다음과 같다.

소스 파일
'JAVA > GUI - Frame' 카테고리의 다른 글
텍스트 입력 창과 다이얼 로그 창 만들기 (0) 2020.10.01 텍스트 창 입력기 (0) 2020.10.01 FlowLayout사용법, GridLayout사용법,BorderLayout사용법 (0) 2020.10.01 Menu사용법, Dialog사용법, Checkbox사용법 (0) 2020.10.01 TextArea 사용법, TextField 사용법, Choice사용법 (0) 2020.10.01